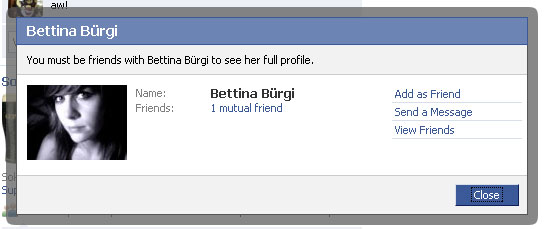
| В данном скрипте я продемонстрирую работу окна как на Facebook для Юкоз! (скриншот для чего? все ведь были на Facebook)
Наконец, нам пригодится: Javascript кой пребывать в архиве (скачайте картотека и закачайте на собственный интернет-сайт,в отсутствии сотворения каких или папок) Этот код нужно вделать меж тегами . Code <script type="text/javascript" src="/Facebok-in-ucoz.js"></script>
<script type="text/javascript">
window.addEvent('domready',function() {
/* hide using opacity on page load */
$('fb-modal').setStyles({
opacity:0,
display:'block'
});
/* hiders */
$('fb-close').addEvent('click',function(e) { $('fb-modal').fade('out'); });
window.addEvent('keypress',function(e) { if(e.key == 'esc') { $('fb-modal').fade('out'); } });
$(document.body).addEvent('click',function(e) {
if($('fb-modal').get('opacity') == 1 && !e.target.getParent('.generic_dialog')) {
$('fb-modal').fade('out');
}
});
/* click to show */
$('fb-trigger').addEvent('click',function() {
$('fb-modal').fade('in');
});
});
</script>
Следующий код вставьте в Таблицы стилей (CSS)
/* from facebook */
.generic_dialog { height:0; left:0; overflow:visible; position:fixed; /*dw*/ top:0; width:100%; z-index:101; }
#generic_dialog_iframe { left:0; position:absolute; top:0; z-index:3; }
.generic_dialog .generic_dialog_popup { height:0; overflow:visible; position:relative; }
.generic_dialog div.dialog_loading { background-color:#F2F2F2; border:1px solid #606060; font-size:24px; padding:10px; }
#generic_dialog_overlay { display:block; left:0; position:absolute; top:0; width:100%; z-index:100; }
.dialog_body .dialog_content_img { float:left; margin-right:15px; }
.dialog_body .dialog_content_txt { float:left; padding-bottom:5px; width:300px; }
.dialog_body .dialog_content_body { padding-bottom:13px; }
.dialog_body .form_label { padding-right:5px; }
.dark_dialog_overlay { background-image:url(/2.png); background-repeat:repeat; }
* html .dark_dialog_overlay { background-color:transparent; background-image:url(/blank.gif); }
.full_bleed .pop_dialog_table td.pop_content .dialog_body { padding:0; }
table.pop_dialog_table { border-collapse:collapse; direction:ltr; margin:auto; table-layout:fixed; width:465px; }
td.pop_topleft, td.pop_topright, td.pop_bottomleft, td.pop_bottomright { height:10px; overflow:hidden; padding:0 !important; width:10px !important; }
td.pop_topleft { background:transparent url(/1.png) no-repeat scroll 0 0; }
td.pop_topright { background:transparent url(/1.png) no-repeat scroll 0 -10px; }
td.pop_bottomleft { background:transparent url(/1.png) no-repeat scroll 0 -20px; }
td.pop_bottomright { background:transparent url(/1.png) no-repeat scroll 0 -30px; }
td.pop_top, td.pop_bottom { background:transparent url(/1.png) repeat-x scroll 0 -40px; }
td.pop_side { background:transparent url(/1.png) repeat-y scroll -10px 0; }
td.pop_content { background-color:white; direction:ltr; padding:0; }
.pop_dialog_rtl td.pop_content { direction:rtl; }
td.pop_content h2.dialog_title { background:#6D84B4 none repeat scroll 0 0; border:1px solid #3B5998; color:white; font-size:14px; font-weight:bold; margin:0; }
td.pop_content h2.dialog_loading { background:#6D84B4 url(/3.gif) no-repeat scroll 400px 10px; padding-right:40px; }
td.pop_content h2 span { display:block; padding:4px 10px 5px; }
td.pop_content .dialog_content { background:#FFFFFF none repeat scroll 0 0; border-color:#555555; border-style:solid; border-width:0 1px 1px; }
td.pop_content .dialog_body { border-bottom:1px solid #CCCCCC; padding:10px; }
td.pop_content .dialog_summary { background:#F2F2F2 none repeat scroll 0 0; border-bottom:1px solid #CCCCCC; padding:8px 10px; }
td.pop_content .dialog_buttons { background:#F2F2F2 none repeat scroll 0 0; padding:8px; text-align:right; }
td.pop_content .dialog_buttons input { margin-left:5px; }
td.pop_content .dialog_buttons_msg { float:left; padding:5px 0 0; }
td.pop_content .dialog_footer { background:#F2F2F2 none repeat scroll 0 50%; }
/* david walsh custom */
#fb-modal { display:none; }
#fb-close { cursor:pointer; }
.info { width:280px; float:left; font-size:11px; color:#666; }
.info b { color:#000; }
.image { width:200px; float:left; margin-right:10px; }
А вот код который показывает окно:
<div class="generic_dialog" id="fb-modal">
<div class="generic_dialog_popup" style="top: 125px;">
<table class="pop_dialog_table" id="pop_dialog_table" style="width: 532px;">
<tbody>
<tr>
<td class="pop_topleft"/>
<td class="pop_border pop_top"/>
<td class="pop_topright"/>
</tr></p>
<tr>
<td class="pop_border pop_side"/>
<td id="pop_content" class="pop_content">
<h2 class="dialog_title"><span>Человек</span></h2>
<div class="dialog_content">
<div class="dialog_summary">Это окошко пригодиться в социальных сетях.</div>
<div class="dialog_body">
<div class="ubersearch search_profile"></p>
<div class="result clearfix">
<div class="image">
<span><img class="photo" alt="Изображение" src="http://s40.ucoz.net/img/fr/ic/4/online.gif"/></span>
</div>
<div class="info">
<b>О челе</b>
Чел,придурок
</p>
</p>
Я люблю юкоз.
</p>
</div>
<div class="clear" style="clear:both;"></div>
</div>
</div>
</div>
<div class="dialog_buttons">
<input type="button" value="Закрыть окно" name="close" class="inputsubmit" id="fb-close" /></p>
</div>
</div>
</td>
<td class="pop_border pop_side"/>
</tr>
<tr>
<td class="pop_bottomleft"/>
<td class="pop_border pop_bottom"/>
<td class="pop_bottomright"/></p>
</tr>
</tbody>
</table>
</div>
</div> |  13:35
13:35